视图跳转(二)
关联事件
View.js 在执行视图跳转时,将按顺序执行如下动作:
同步触发
View的beforechange事件异步触发 当前活动视图 的
leave事件同步触发 目标视图 的
beforeenter事件隐藏当前活动视图,展现目标视图
同步触发 目标视图 的布局动作
同步触发
View的change事件同步触发 目标视图 的
ready事件同步触发 目标视图 的
enter事件同步触发 目标视图 的
afterenter事件更新视图容器上标记的活动视图信息
异步触发
View的afterchange事件
附加在
window上的全局变量View,以及每个View的实例,均是事件驱动的,均支持API: 1. 添加事件监听:on(evtName: string, handle: Function)2. 移除事件监听:off(evtName: string, handle: Function)3. 发起事件:fire(evtName: string, evtData?: any)
假定我们当前处于视图 A ,对于浏览路径:A → B 及如下事件监听:
var viewA = View.ofId("A"),
viewB = View.ofId("B");
var log = function(msg){
return function(){
console.log(msg);
};
};
View.on("beforechange", log("View: beforechange"));
View.on("change", log("View: change"));
View.on("afterchange", log("View: afterchange"));
viewA.on("leave", log("A: leave"));
viewB.on("beforeenter", log("B: beforeenter"));
viewB.on("ready", log("B: ready"));/* ready 事件仅在视图第一次进入时触发 */
viewB.on("enter", log("B: enter"));
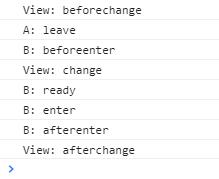
viewB.on("afterenter", log("B: afterenter"));在切换至视图 B 后,我们将会得到下面的结果

View.js 预置的这些事件,是为了提供干预入口,使得开发者能够尽可能地找到贴切、恰当的时机执行程序任务。
通常来讲:
实例的
ready事件,由于只在视图第一次进入时触发,多用于实现不需要反复进行的数据加载实例的
enter事件,多用于实现 “每次进入视图均重新加载、渲染数据”实例的
leave,beforeenter和afterenter,多用于 “重置页面内容,或准备页面环境”View的beforechange,change和afterchange,多用于 “实现视图跳转动画,或执行其它宏观处理”
跳转目标
View.js 当前支持如下几种跳转目标:
视图ID
视图名称
视图实例(
1.7.0+可用)伪视图
外部链接地址
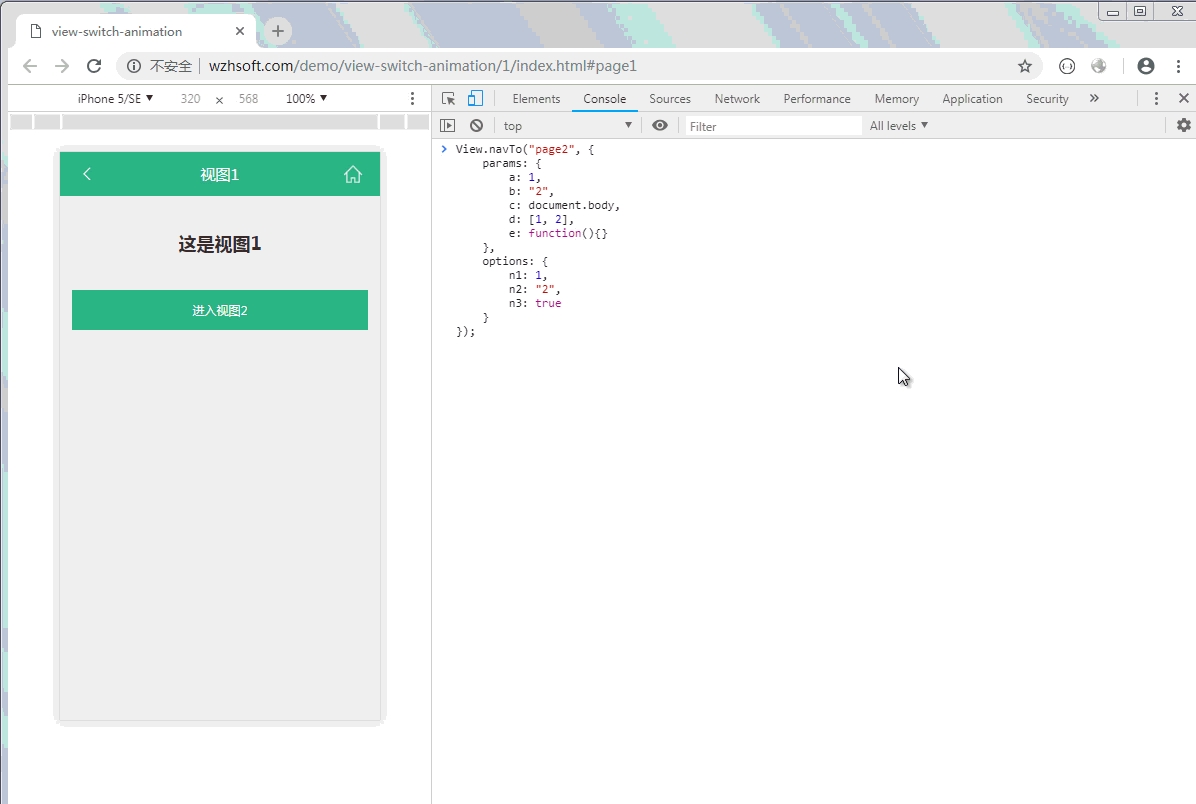
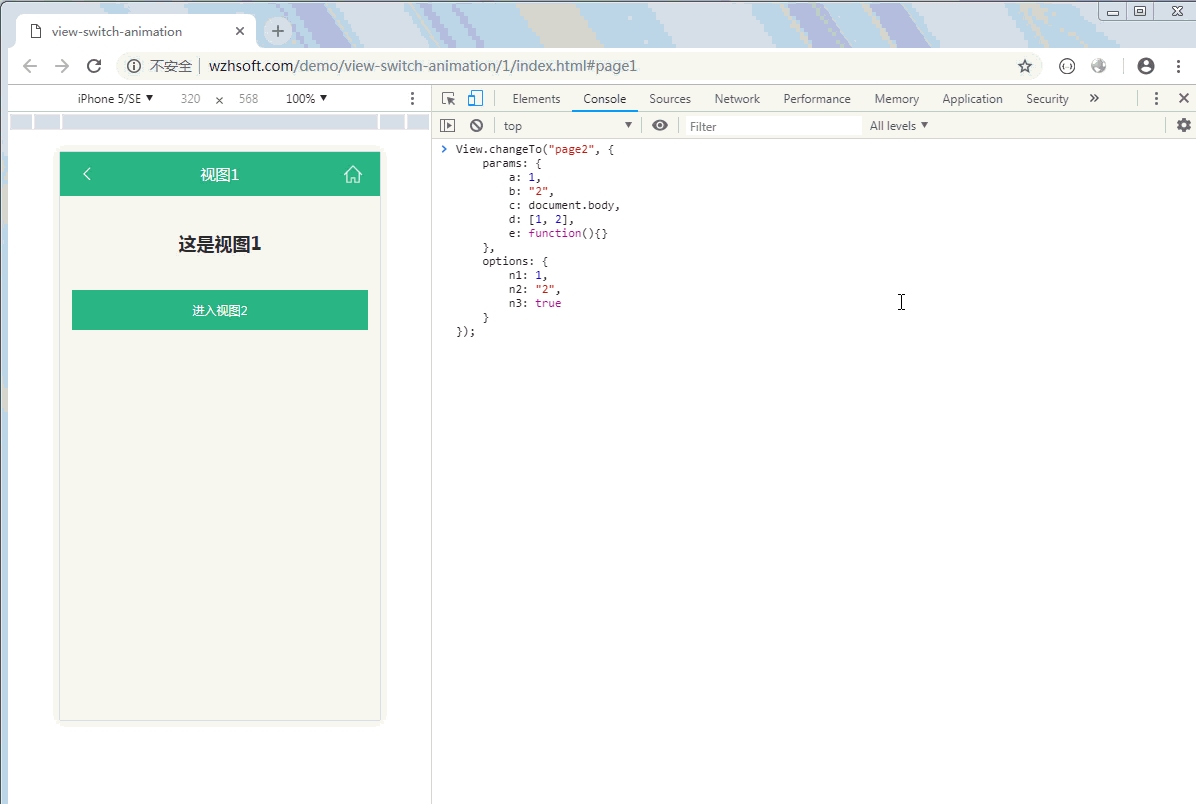
例如:
跳转拦截
从 1.7.0 开始,View.js 支持开发者通过添加拦截器的方式,在宏观层面拦截视图跳转动作。例如:
跳转效果优化
由于视图跳转完成的,只是活动视图DOM骨架的切换。而开发者一般在视图进入时才开始加载数据,所以会呈现出 “页面结构先变化,而后才填充数据” 的非原子性展示效果。
为了缓解这一不友好的体验,从 1.7.0 开始,View.js 允许开发者在进入视图前预先执行异步请求,在得到数据后再执行视图跳转动作。
例如:
开发调测
当进行视图切换时,View.js 将在 web 控制台中实时输出跳转信息,包括:
跳转方式(压入堆栈、替换堆栈,还是弹出栈顶)
跳转传参
视图的当前浏览位置
例如:


此外,View.js 提供了API:View.ifCanGoBack() 来检索当前是否处于栈顶,例如:


当浏览位置处于栈顶时,View.back() 以及 data-view-rel=':back' 在执行时将没有任何反应,开发者可以通过API: View.setNoViewToNavBackAction(action: Function) 设定此时的表现,亦即: “没有更多页面可回退时将要执行的动作” 。例如:
其它能力
视图跳转在完成活动视图切换的同时,还具有如下功能:
设置视图跳转动画
在视图之间传递参数
动态设置浏览器标题
我们将在后边的章节中分别介绍。
Last updated
Was this helpful?