识别浏览器的前进与后退
概述
在部分场景下,开发者可能需要得知视图的进入方式,捕获浏览器的前进和后退动作,以此补充、完善业务逻辑。虽然浏览器并没有对应的事件可以监听,但 View.js 可以通过追踪浏览信息,并对其进行先后顺序比较,间接将其反向推演出来。
浏览追踪
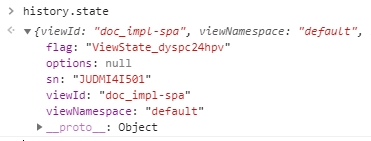
每次发生视图跳转时,View.js 都会记录如下关键信息并将其反映在 history.state 上:
浏览流水
浏览的视图的ID及命名空间
携带的视图选项
例如:

其中,viewId 和 viewNamespace 标记了浏览的视图,sn 浏览流水则标记了浏览发生的时间(时间戳的36进制 + 2位序列号),options 则记录了关联的视图选项。
当视图发生跳转切换时,View.js 便使用上述浏览信息不断更新历史堆栈,如下图所示:

顺序比较
当用户通过浏览器执行前进或后退浏览操作时,浏览器便会触发 history 的 popstate 事件,并将先前追踪并压入的浏览状态通过事件实例反馈给 View.js。
接着,View.js 将通过事件得到的浏览状态与当前状态进行比较,推演出视图的切换方式:
动作捕获
对于 View.js 推演出来的跳转方式,开发者可以通过添加事件监听的方式获得。支持的事件包括::
视图实例的
leave事件视图实例的
ready事件视图实例的
beforeenter事件视图实例的
enter事件视图实例的
afterenter事件View的beforechange事件View的change事件View的afterchange事件
例如:
对于上文中描述的多个事件的发生顺序及业务含义,我们将在后面的篇章中详细介绍。
Last updated